True, welcome back to another episode of 'Get Swifty.' My name is Beau, and today we're going to be taking a look at recreating some designs from Dribbble. If you like this content and want to see more, definitely subscribe. I've got a lot more music coming. This is the first episode in a series where we take a design from an online source and recreate it using SwiftUI. For this one, we're going to grab a design from Dribbble, or as I like to call it 'Drupal Blade.' This one looks good to me; I'll leave a link to this design in the description. Let's start a new project. We'll start with a single-screen app, and I'm going to call that 'Money Manager' because that's what the design appears to be. SwiftUI interface and SwiftUI app lifecycle. We're not going to worry about Core Data or testing. The first thing I'm going to do is create a new view for the cards at the top of this screen, and then I'll create a new group to store these views, just to keep things nice and neat. I struggle here a little bit with code completion, but restarting Xcode fixes that. Now, building this card from the top down, we start with our HStack, and that way we can put a spacer in front of the image and push it all the way across to the right. Underneath that, we'll allow the balance and value. Now, I've wrapped both the currency and the value in an HStack so that we can style them differently. So you'll see me go back and forth here a few times, changing things up, swapping them out, seeing how they feel, tweaking values. That's completely normal. In fact, this process was a lot more painful...
Award-winning PDF software





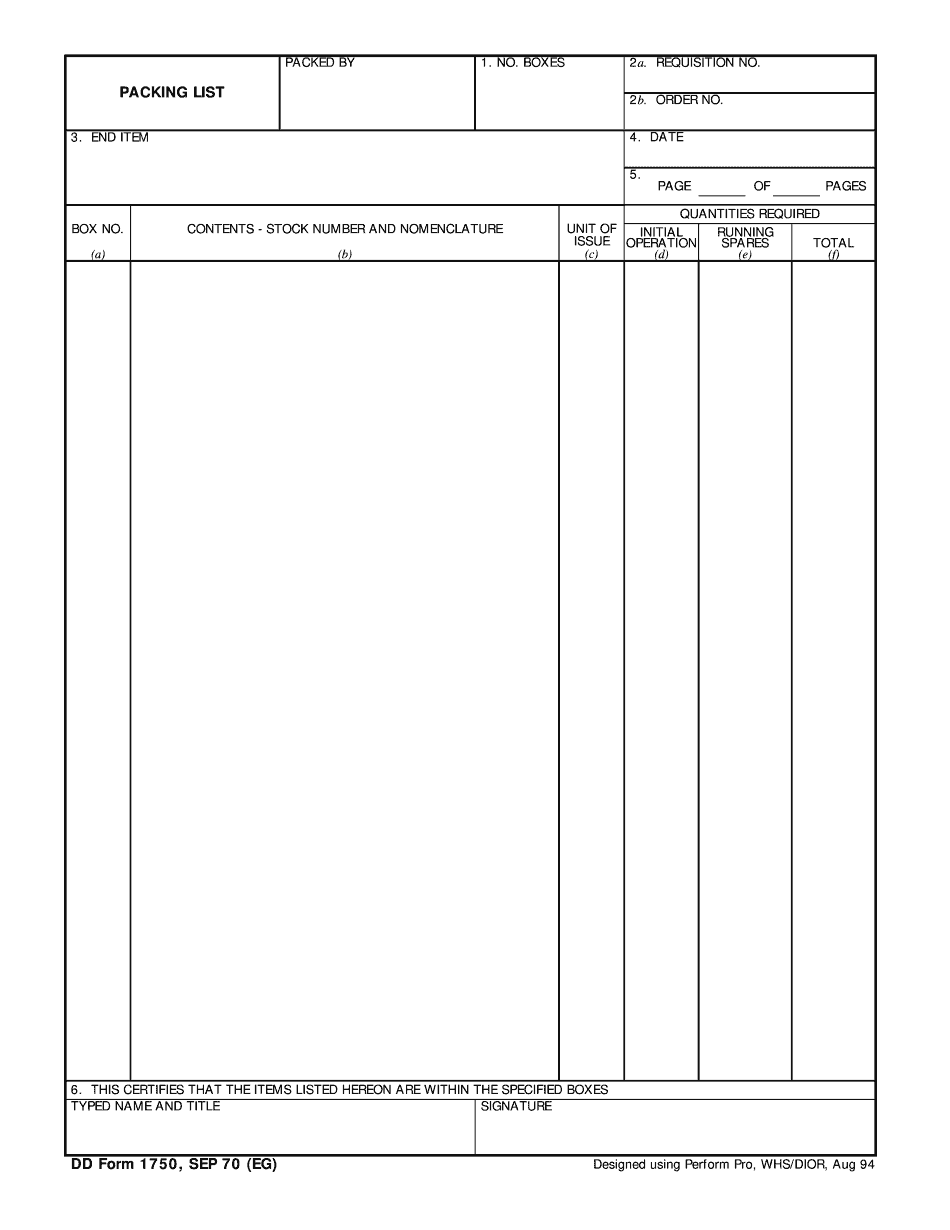
Video instructions and help with filling out and completing Dd 1750