True", you took the time to code your app, implemented all the features, or maybe it is just an MVP. Now you want to release it to the public, but you don't know exactly how. If this is your case, you came to the right place. In this video, I will show you how to prepare and build your Flutter app for projection release on Android. We will do the same for iOS in an upcoming video. When you are preparing the release version of your app, for example, to publish it to the Play Store, you will need to put some finishing touches on it. For instance, you will need to change the default icon, the app name, sign the app, and of course, add a build configuration for release. Finally, build the release app bundle or APK. There are many approaches that you can use to implement these steps, but in this video, we will use the simplest one, which is to follow the steps described in the Flutter documentation. Especially, we will focus on what is necessary to get your app ready for release. In a future video, I will show you how to effectively publish it to the Play Store. If you would like to know in detail how to change icons, add splash screens, change app names, check my playlist "Prepare and Publish Product Apps." The link will be in the description below. Now, let's get our app ready for production. The first thing that we will do is make sure that we replace the default product icon. For that, we will use the icon launcher package. So, let's head to the pubspec.yaml and under the dev dependencies, we'll paste these lines to install the package. This path is where the icon is located in our project hierarchy....
Award-winning PDF software





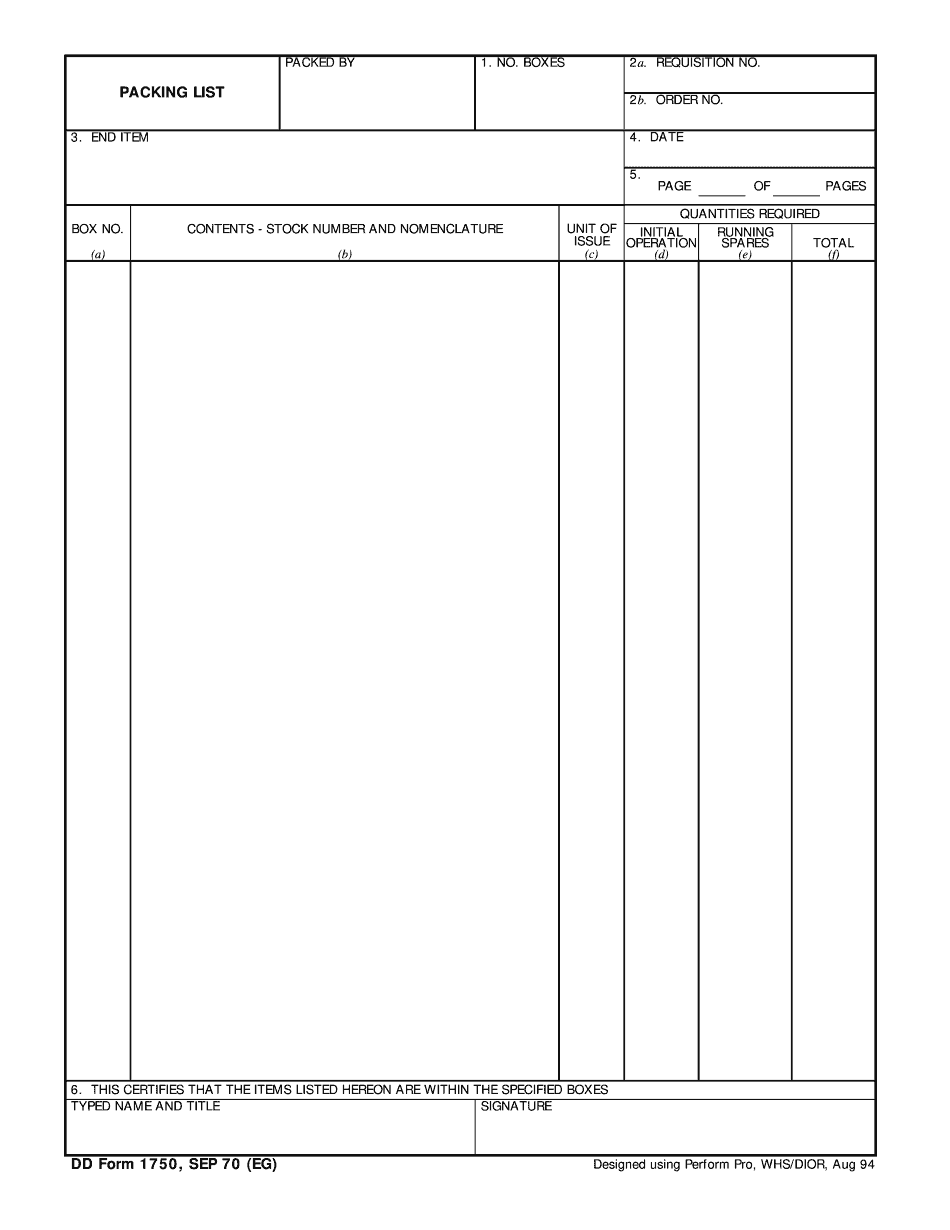
Video instructions and help with filling out and completing Dd 1750